How to Set Up a Product Card Subtitle in our Shopify Themes
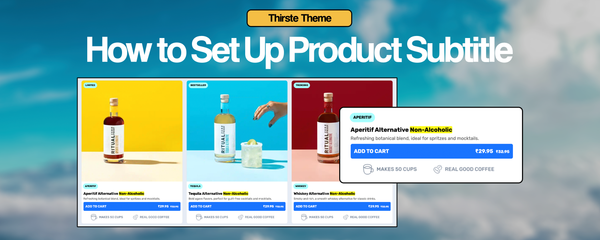
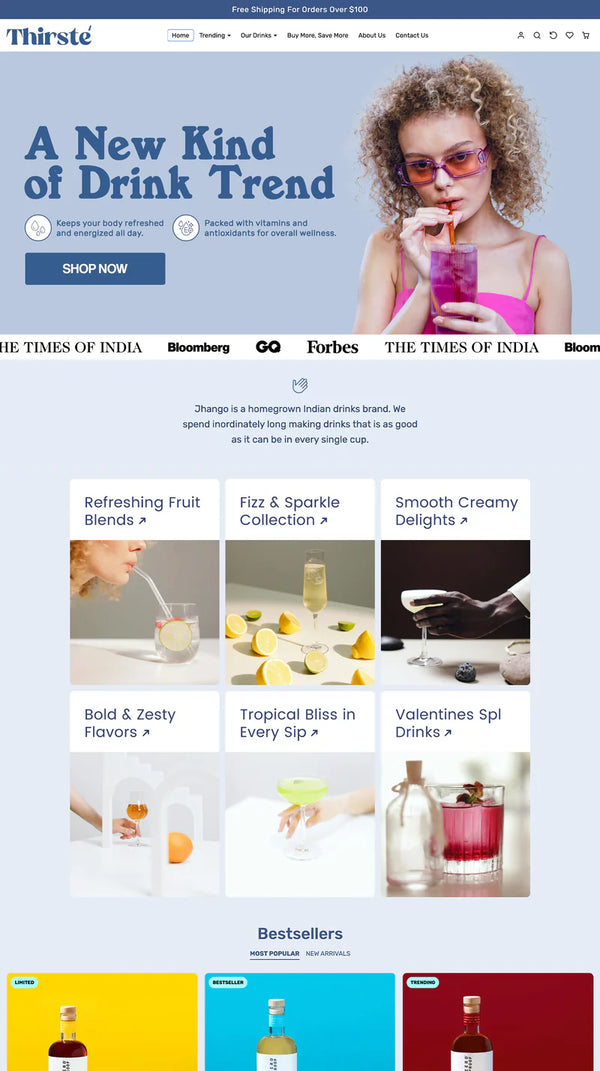
This setup only works for the Thirste theme, as it is designed to recognize and display this metafield. If you are using another theme, you may need to modify the theme code to display the subtitle correctly.
📌 Step 1: Create the Product Subtitle Metafield
1. Log in to your Shopify admin panel.
2. Navigate to Settings → Custom Data.
3. Click on Products (since this metafield is for product pages).
4. Click Add definition.
5. Set the Name as “Subtitle”.
6. Set the Namespace and Key as custom.subtitle (as shown in your screenshot).
7. Under Type, select “Single Line Text”.
8. Choose One value (since each product will have a unique subtitle).
9. Click Save.

📌 Step 2: Add a Subtitle to a Product
1. Go to Products in your Shopify admin panel.
2. Select the product you want to add a subtitle to.
3. Scroll down to the Metafields section.
4. Locate the Subtitle metafield (custom.subtitle).
5. Enter the subtitle (e.g., “Hydration On-the-Go” for a water bottle).
6. Click Save.