How to setup bundle builder in our Shopify Themes
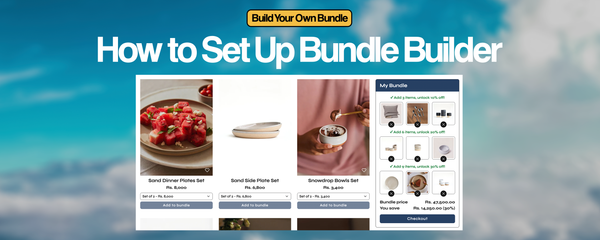
How to Set Up a “Build Your Own Bundle” / Bundle Builder in Shopify
A Bundle Builder allows customers to create their own custom product bundles, increasing average order value (AOV). Follow these steps to set up a bundle builder using Shopify collections and templates.
📌 Step 1: Create a Collection for Your Bundle Builder
1. Log in to your Shopify admin panel.
2. Navigate to Products → Collections.
3. Click Create Collection.
4. Set the collection name (e.g., “Build Your Own Bundle”).
5. Add a collection description (optional).
6. Choose Automated or Manual collection:
• Automated: Add rules to include specific products (e.g., all items with a certain tag).
• Manual: Manually select products to be included in the bundle.
7. Click Save.
📌 Step 2: Change the Collection Template to Bundle Builder
1. Open the collection you just created.
2. Scroll down to the Theme Template section.
3. Click the dropdown menu and select “Bundle Builder” (or a custom template designed for bundles).
4. Click Save.
📌 Step 3: Link the Bundle Collection to Your Store
Once you’ve set up the collection, you need to add it to your store’s navigation so customers can access it.
1. Go to Online Store → Navigation.
2. Choose Main Menu (or another menu where you want the bundle builder to appear).
3. Click Add Menu Item.
4. Enter a Name (e.g., “Create Your Bundle”).
5. Select Collections and choose the “Build Your Own Bundle” collection.
6. Click Save Menu.
Now, wherever you link this collection, it will show the products using the Bundle Builder layout. 🚀
📌 Additional Enhancements
• Use Metafields to allow customers to customize bundles.
• Install a Bundle Builder App (e.g., PickyStory, Bundler, or Bold Bundles) for advanced discounting & customization.
• Test the bundle checkout flow to ensure the correct pricing and selections apply.
Now your “Build Your Own Bundle” feature is ready to increase sales and improve customer experience! 🚀